Skuggor på bloggen
Som så många andra bloggare har jag skuggor på min blogg. Det enda du behöver göra för att åstadkomma en sådan effekt är att klistra in en enkel kod i din stilmall. I det här inlägget tänker jag berätta hur du ska gå till väga. Notera att webbläsaren Internet Explorer inte stöder denna effekt.
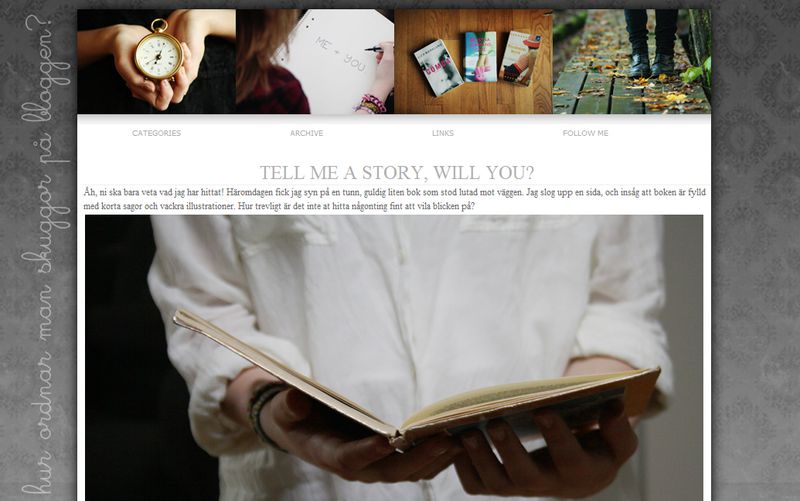
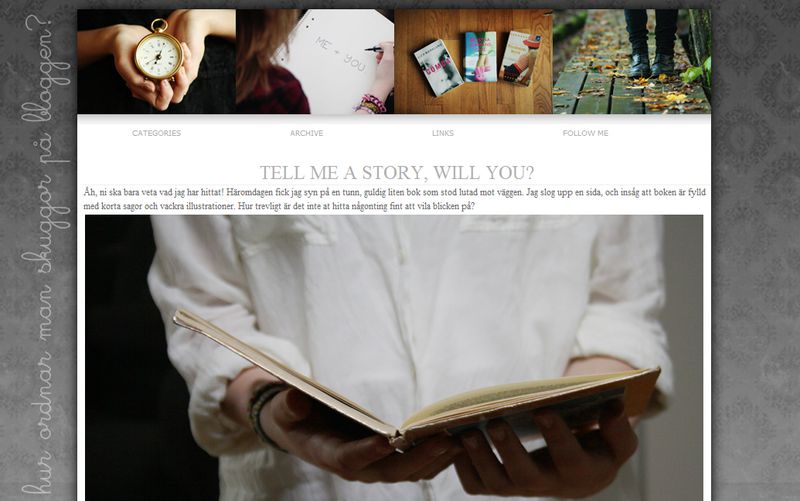
Som ni kan se har jag skuggor kring min wrapper. Vart du väljer att placera dina är helt och hållet upp till dig.

Koden du ska använda dig av ser ut på detta vis.
Som ni kan se har jag skuggor kring min wrapper. Vart du väljer att placera dina är helt och hållet upp till dig.

Koden du ska använda dig av ser ut på detta vis.
-webkit-box-shadow: 0px 0px 25px #000;
-moz-box-shadow: 0px 0px 25px #000;
box-shadow: 0px 0px 25px "000;
clear:none;
-webkit-box-shadow: 0px 0px 25px #000000;
-moz-box-shadow: 0px 0px 25px #000000;
box-shadow: 0px 0px 25px "000000;
clear:none;
• #000000; är färgkoden som bestämmer vilken färg skuggorna ska ha. Eftersom att min bakgrund är väldigt mörk har jag valt att använda mig av färgen svart.
Om ni inte har Photoshop eller ett annat program med en palett som visar färgkoden kan ni använda er av den här onlinetjänsten.
• Pixelvärdet 25px avgör hur stor utbredning skuggorna ska ha. Stora värden resulterar i en stor utbredning och ett små värden i mindre.
Nu till vart någonstans koden ska klistras in. Gå till din stilmall.
Om ni, som jag, vill ha skuggor kring wrappern letar ni upp stycket som heter #wrapper { och klistrar in koden i raden under.
Koden fungerar givetvis för #side { (meny) och så vidare. Vart man vill ha skuggor är en smaksak.
Förhandsgranska och se om du är nöjd med resultatet. Om inte är det bara att experimentera med färgkoder och pixelvärden.
Glöm inte att spara!
• #000000; är färgkoden som bestämmer vilken färg skuggorna ska ha. Eftersom att min bakgrund är väldigt mörk har jag valt att använda mig av färgen svart.
Om ni inte har Photoshop eller ett annat program med en palett som visar färgkoden kan ni använda er av den här onlinetjänsten.
• Pixelvärdet 25px avgör hur stor utbredning skuggorna ska ha. Stora värden resulterar i en stor utbredning och ett små värden i mindre.
Nu till vart någonstans koden ska klistras in. Gå till din stilmall.
Om ni, som jag, vill ha skuggor kring wrappern letar ni upp stycket som heter #wrapper { och klistrar in koden i raden under.
Koden fungerar givetvis för #side { (meny) och så vidare. Vart man vill ha skuggor är en smaksak.
Förhandsgranska och se om du är nöjd med resultatet. Om inte är det bara att experimentera med färgkoder och pixelvärden.
Glöm inte att spara!
Kommentarer
Trackback
